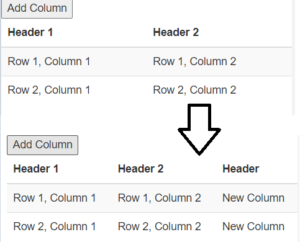
we are going to write a javascript code that will dynamically add a column of checkbox in an existing table in HTML and we also want to add the checkbox in the header so that the user can select all rows also.we can use JavaScript to add columns dynamically to an HTML table.
Here is an example of how to do it:
HTML:
<table id="myTable" class="table table-striped">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</tbody>
</table>
JavaScript:
// Get the table element by ID
var table = document.getElementById("myTable");
// Get the number of rows in the table
var rowCount = table.rows.length;
// Loop through each row and add a new cell to the end of it
for (var i = 0; i < rowCount; i++)
{
var row = table.rows[i];
if (i == 0) {
//first row is header so creating Header Cell and Insert Header Cell
var headerCell = document.createElement("th");
headerCell.innerHTML = "Header";
row.appendChild(headerCell);
}
else {
//else create <td> element and insert it
var cell = row.insertCell(-1);
cell.innerHTML = "New Column";
}
}
Final Code
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<button type="button" onclick="addColunm()">Add Column</button>
<table id="myTable" class="table table-striped">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
function addColunm() {
// Get the table element by ID
var table = document.getElementById("myTable");
// Get the number of rows in the table
var rowCount = table.rows.length;
// Loop through each row and add a new cell to the end of it
for (var i = 0; i < rowCount; i++)
{
var row = table.rows[i];
if (i == 0) {
//first row is header so creating Header Cell and Insert Header Cell
var headerCell = document.createElement("th");
headerCell.innerHTML = "Header";
row.appendChild(headerCell);
}
else {
//else create <td> element and insert it
var cell = row.insertCell(-1);
cell.innerHTML = "New Column";
}
}
}
</script>
</body>
</html>
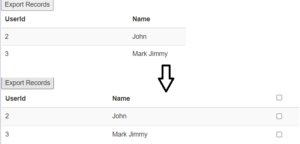
Let’s take a real-time example of this question,I have a table in which we are showing the list of the user now on clicking on the export button we want to add a column with a checkbox to show the user can select records for exporting in the CSV file. So here is the full example of question “How to dynamically add a new column to an HTML table?”
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<button type="button" onclick="addColunm()">Export Records</button>
<table id="myTable" class="table table-striped">
<thead>
<tr>
<th>UserId</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>John</td>
</tr>
<tr>
<td>3</td>
<td>Mark Jimmy</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
function addColunm() {
// Get the table element by ID
var table = document.getElementById("myTable");
// Get the number of rows in the table
var rowCount = table.rows.length;
// Loop through each row and add a new cell to the end of it
for (var i = 0; i < rowCount; i++)
{
var row = table.rows[i];
if (i == 0) {
//first row is header so creating Header Cell and Insert Header Cell
var headerCell = document.createElement("th");
var chkinput = document.createElement('INPUT');
chkinput.type = 'checkbox';
headerCell.appendChild(chkinput);
row.appendChild(headerCell);
}
else {
//else create <td> element and insert it
var cell = row.insertCell(-1);
var chkinput = document.createElement('INPUT');
chkinput.type = 'checkbox';
cell.appendChild(chkinput)
}
}
}
</script>
</body>
</html>